Si estás cansado de usar las típicas fuentes cutres del navegador para tus proyectos (aunque hay algunas que están bastante bien), presta atención a este artículo.
Porque a continuación, vamos a aprender a usar las fuentes tipográficas de Google Fonts de forma completamente gratuita (gratiz).
Y por si fuera poco, nos va a llevar pocos minutos hacerlo. Ya verás que es algo muy fácil de implementar.
¿Qué es Google Fonts?
Google fonts es una librería donde puedes encontrar un montón de fuentes tipográficas libres, de código abierto y por lo tanto, gratuitas.
Esto significa que puedes utilizar más de 1400 fuentes completamente gratis que tienen en su repositorio. Y para cualquier tipo de proyecto que quieras realizar.
Ya sea una página web o una aplicación para móvil (Android o IOS).
Si quieres saber más sobre Google Fonts y todo lo que puedes hacer con esta librería puedes echarle un vistazo a la página oficial.
Cómo usar fuentes de Google Fonts para tu sitio web
Aquí te dejo un vídeo de Youtube muy cortito en el que explico todo el proceso de forma bastante rápida y sencilla.
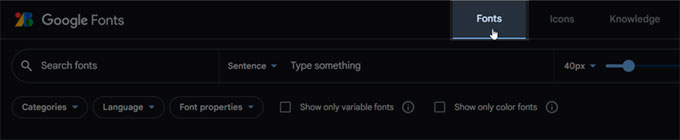
Lo primero que hemos de hacer es ir a la página oficial de google fonts fonts.google.com.
Luego iremos al menú principal y accederemos a la sección de Fuentes.

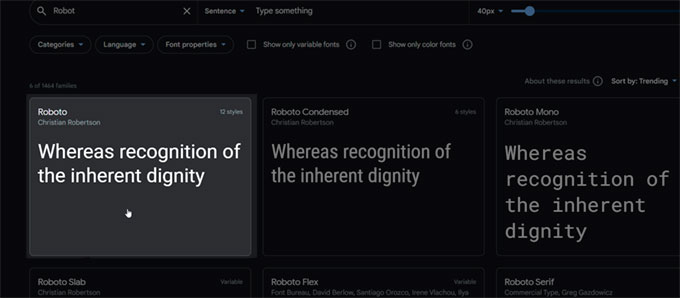
Una vez dentro, ya podremos buscar la fuente que queramos. Puedes usar el buscador para encontrar fuentes o tipografías concretas.
En este caso, vamos a hacer el ejemplo con la fuente de Robot. Que por cierto, es una fuente que suelo utilizar en mis proyectos.

Accederemos a la fuente que queramos y una vez dentro podremos ver todos los estilos de esta fuente. Por ejemplo, si tiene negrita o cursiva.
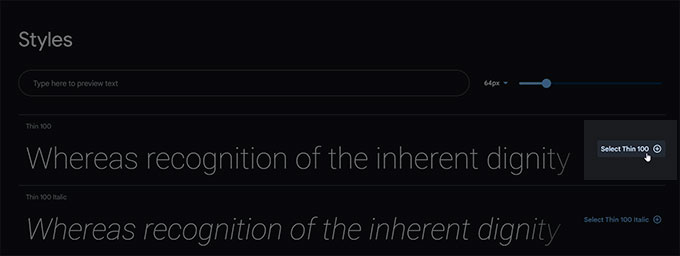
Nos desplazaremos un poco hacia abajo, hasta encontrar el apartado de Styles. Aquí podremos seleccionar los estilos que queramos añadir para nuestro proyecto.

Puedes agregar los diferentes estilos dándole al botón de añadir (a la derecha del todo).
Ten en cuenta que cuantas más fuentes y estilos cargues más tardará en cargar la página, así que no te pases!
Instalar fuente
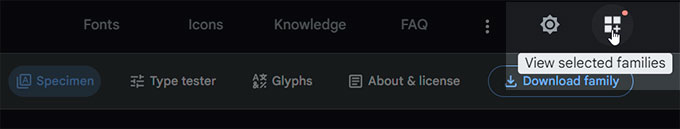
Una vez ya tenemos elegidos los estilos de la fuente que queremos usar, nos dirigiremos al menú principal (menú superior) y haremos click en el último botón de la lista. Si pasas el ratón por encima podrás ver que pone View selected families.

Cuando hagamos clic en el icono, aparecerá un menú lateral con todas las fuentes y estilos que hayamos elegido.
Aquí puedes añadir más estilos o quitarlos. Y ahora vamos con el paso más importante.
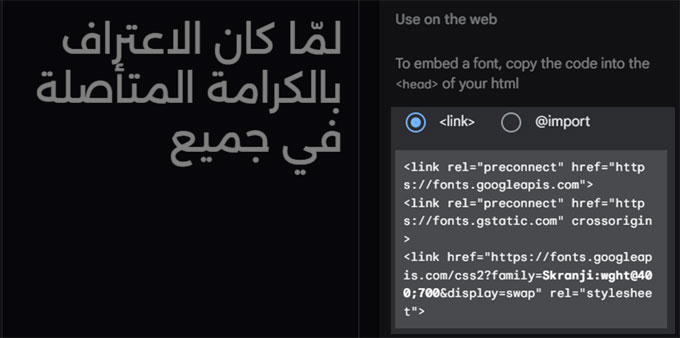
En el siguiente apartado (del menú lateral que se ha desplegado) aparece la sección de Use on the web.
Presta atención, porque aquí están las instrucciones para poder utilizar las fuentes tipográficas en nuestra página web (o app).
Si te fijas, aparecen dos opciones para integrar o “instalar” la fuente. La segunda opción es con la regla @import de CSS que veremos más adelante, en el próximo vídeo.
Y la primera opción, que es la que vamos a usar en este caso, con la etiqueta <link> de HTML.

Ahora lo que haremos es copiar todo el código que aparece en el cuadro, para luego pegarlo en nuestro sitio.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Skranji:wght@400;700&display=swap" rel="stylesheet">Y lo pegaremos dentro de la etiqueta <head> en nuestro documento HTML.

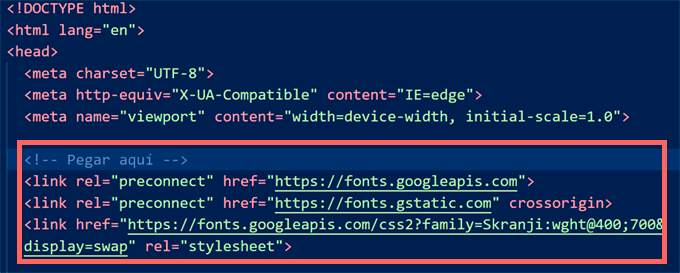
Te dejo el código por aquí, como ejemplo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Pegar aquí -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Skranji:wght@400;700&display=swap" rel="stylesheet">
<!-- Pegar aquí -->
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>Una vez tengas las etiquetas(3) pegadas dentro de la etiqueta <head> de tu sitio ya podremos hacer uso de la fuente que hayamos elegido.
Para utilizar la tipografía simplemente hay que usar la regla específica de font-family con el nombre de la fuente.
Dicho así, parece un poco complicado, pero realmente es como utilizar cualquier fuente en CSS, veamos un ejemplo.
h1{
font-family: 'Roboto', sans-serif;
font-weight: 700;
}
p{
font-family: 'Roboto', sans-serif;
font-weight: 400;
}Y de esta manera tan fácil podemos utilizar cualquier fuente de Google Fonts ¿Fácil, no?
Recuerda agregar la fuente en CSS (en tu hoja de estilos). O a malas, dentro de una etiqueta <style></style> en HTML.
¿Porqué deberías usar Google fonts?
A día de hoy, las fuentes de Google es la librería de fuentes tipográficas más usada de todo Internet (y con diferencia). Esto se debe en parte, porque todas las tipografías son de código abierto y son gratuitas.
Y además, como hemos visto, es super fácil de implementar en una página web. De hecho, no te tienes ni que registrarte, como en otros sitios.
Está claro que la versatilidad, la rapidez y la sencillez con la que puedes trabajar con Google fonts es algo a tener en cuenta cuando eliges tipografías para tu proyecto.
Otras maneras de usar fuentes
Existen otras maneras de usar este tipo de fuentes. En esta ocasión, hemos visto como utilizar fuentes con la etiqueta <link> en HTML para utilizar la APi de Google fonts, pero hay varias maneras de hacerlo.
Cómo usar Google fonts con CSS (import)
Otra manera de usar la librería de fuentes de Google es a través de la regla @import de CSS. Esta regla de CSS nos permite conectarnos a cualquier hoja de estilos y usar sus estilos.
Pero esto ya lo dejamos para otro post, que sino se hace muy largo.
Y hasta aquí el tutorial de hoy, espero que te haya servido. Y ya sabes, si
