¿Tienes dudas acerca de la etiqueta <fieldset> en HTML? Seguramente sí, y es normal, ya que el uso de esta etiqueta es muy específico (por no decir que es una etiqueta bastante rara) 😄.
Por eso hoy veremos qué es y cómo utilizar esta etiqueta, con un ejemplo muy claro.
Por cierto, recuerda que esta lección forma parte del diccionario HTML del canal DropCoding, donde vemos todas y cada una de las etiquetas de este lenguaje. Y ahora sí iVamos al lío!
Para qué sirve Fieldset en HTML
La etiqueta <fieldset> en HTML se utiliza para agrupar elementos relacionados dentro de un formulario. Por ejemplo, para organizar formularios complejos, o que tienen muchos campos. Básicamente, el objetivo de esta etiqueta es ayudar a los usuarios a comprender mejor cómo se estructura un formulario.
También sirve para hacer anidaciones, esto es, englobar elementos dentro de un grupo de elementos, es decir, crear subconjuntos dentro de un conjunto mayor, dándole así mayor organización al formulario.
¿Vaya lío, no?
Por si fuera poco… la etiqueta <fieldset> se utiliza a menudo en combinación con la etiqueta Legend, que proporciona un título o una descripción para el grupo de campos.
Esto también es útil para mejorar la accesibilidad, por ejemplo, con usuarios que tienen discapacidades.
Conocer las propiedades y uso de esta etiqueta es útil también como base para el estudio de otra de las etiquetas de html que guarda estrecha relación con los formularios: la etiqueta <form>.
Pero, por el momento, concentrémonos en la <fieldset> y veamos para ello un ejemplo práctico.
Ejemplos de uso etiqueta Fieldset
Ahora veremos dos ejemplos: Uno del uso general de la etiqueta <fieldset>, y otro sobre las anidaciones.
Primer Ejemplo: Uso de Fieldset para englobar información relacionada
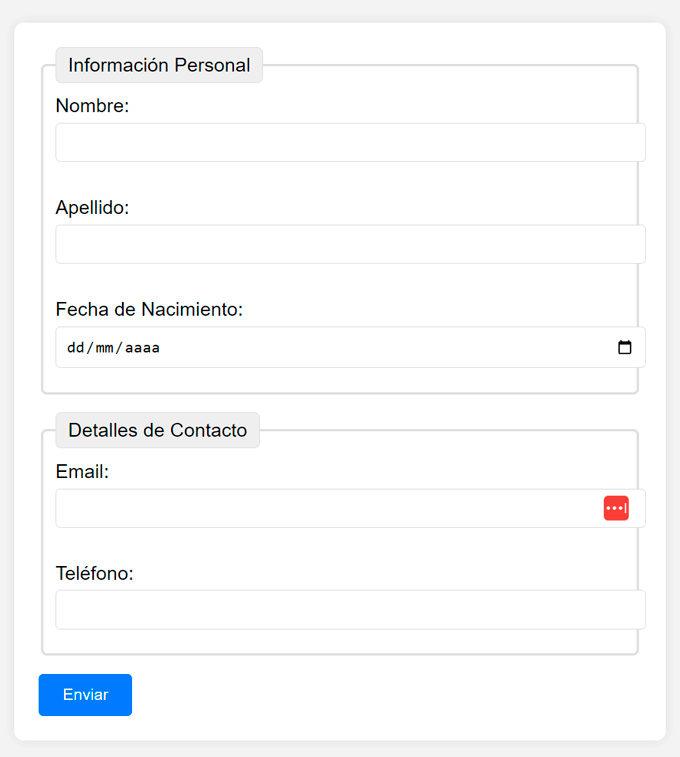
En este ejemplo tenemos un pedazo de formulario que consta de dos secciones principales. Por un lado tenemos la información personal y por el otro lado tenemos los detalles de contacto. Entonces, si quisiéramos separar estos dos tipos de información, lo podemos hacer con un Fieldset.
Fijáos cómo se ve en el editor:
<form action="/submit-form" method="post">
<fieldset>
<legend>Información Personal</legend>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="apellido">Apellido:</label>
<input type="text" id="apellido" name="apellido"><br><br>
<label for="fechaNacimiento">Fecha de Nacimiento:</label>
<input type="date" id="fechaNacimiento" name="fechaNacimiento">
</fieldset>
<fieldset>
<legend>Detalles de Contacto</legend>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="telefono">Teléfono:</label>
<input type="tel" id="telefono" name="telefono">
</fieldset>
<input type="submit" value="Enviar">
</form>Si os fijáis en el ejemplo, está la etiqueta <fieldset>, y dentro del fieldset que sería todo el recuadro, tenemos la etiqueta Legend que serviría como título. Luego tenemos los label y los input que le queramos poner a esta sección de información personal (nombre, apellido, fecha de nacimiento, etc)
Luego veréis una segunda etiqueta <fieldset>, junto con la etiqueta Legend nuevamente que le sirve para el título, y aquí se engloba todo lo relacionado con la sección detalles de contacto.
Fijáos ahora en el navegador, queda así de chulo:

Como véis, le hemos añadido algunos estilos para que quede un poquito mejor: Hemos enmarcado cada Fieldset con un recuadro, para que se vea que es un tipo de información diferente.
Segundo ejemplo: Uso de la etiqueta Fieldset para hacer anidaciones
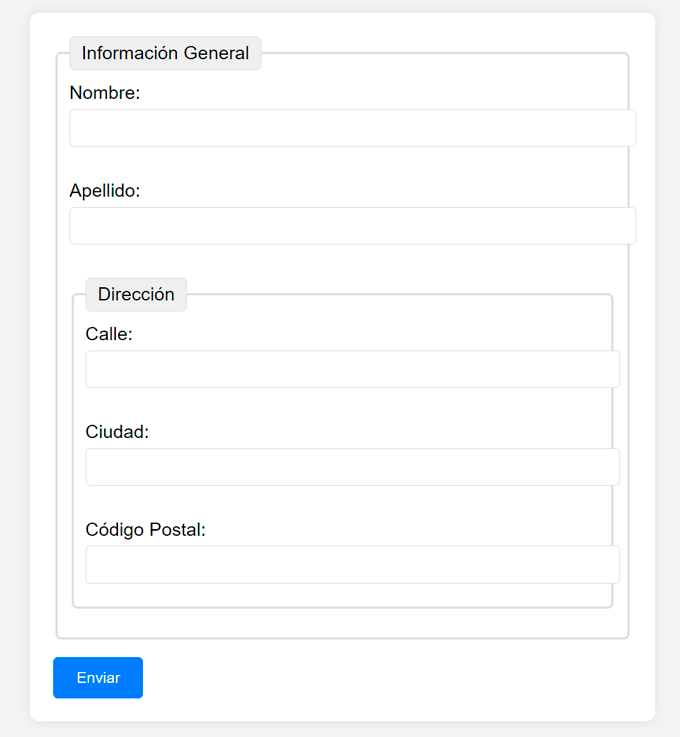
En este segundo ejemplo vemos cómo, dentro del <fieldset> de Información Personal, tenemos otro Fildset para la dirección. De esta forma, se forma un recuadro contenido dentro del recuadro mayor, dando la idea de que uno pertenece al otro.
Fijaos cómo se ve en el editor:
<form action="/submit-form" method="post">
<!-- Fieldset principal para información general -->
<fieldset>
<legend>Información General</legend>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="apellido">Apellido:</label>
<input type="text" id="apellido" name="apellido"><br><br>
<!-- Fieldset anidado para dirección -->
<fieldset>
<legend>Dirección</legend>
<label for="calle">Calle:</label>
<input type="text" id="calle" name="calle"><br><br>
<label for="ciudad">Ciudad:</label>
<input type="text" id="ciudad" name="ciudad"><br><br>
<label for="codigoPostal">Código Postal:</label>
<input type="text" id="codigoPostal" name="codigoPostal">
</fieldset>
</fieldset>
<input type="submit" value="Enviar">
</form>Y continuación, podéis ver el efecto final reflejado en el navegador:

De esta manera, podemos añadir tantas etiquetas como sea necesario, y anidarlo como queramos para darle más organización.
Últimas recomendaciones para el uso de la etiqueta Fieldset
Cuando crees un formulario con la etiqueta <fieldset> en HTML no te olvides de comprobar su versión responsive, porque a veces se pueden formar cosas raras en versiones adaptativas.
También es importante recordar que cada navegador presenta unos estilos predefinidos, que por cierto suelen ser bastante cutres, así que lo ideal es que lo maquetes un poquito con css, como hemos hecho en el ejemplo que te hemos mostrado.
Y hasta aquí la lección de hoy. Conocer la etiqueta <fieldset> en HTML, qué es y cómo utilizar esta etiqueta no tiene mucha complicación, pero, si aún así te has quedado con alguna duda, o tienes alguna sugerencia, déjamelo en los comentarios.
¡Nos vemos en la próxima lección de HTML!
